According to recent Aberdeen Group research, every one second delay in website loading speed decreases customer satisfaction by 16%, page views by 11%, and conversion rates by 7%. If you are running an online business, those numbers will probably send shivers down your spine.
When milliseconds count, speed optimization is an integral factor in website design.
Do you want to increase website speed, reduce bounce rate, and increase conversions? Check out these 7 tips for how to improve website loading speed:
1. Optimize Images and Videos for Better Website Loading Speed
Images are some of the greatest speed suckers on any webpage, so you need to optimize pictures to the max. Use .JPEG or .PNG files for best loading, or .GIFs for smaller, less complex images, and keep the src attribute and URL data accurate.
Don’t let width parameter coding tailor a too-big image, either, because that will create the kind of lag customers hate. Instead, crop larger images to fit your site and adjust color settings to a minimum, while maintaining quality, of course.
Optimizing images will ensure that these elements don’t have a negative effect your website loading speed. There are a variety of services available that can help optimize images ideally for use on a website without compromising on image quality, such as CompressNow. It is a free online service that allows you to upload 9mb images in .JPG, .PNG, or .GIF formats for optimization. Just choose the compression %, and you’re done!

We can’t discuss optimizing images without mentioning videos as well. As a highly popular form of online content, it is just as essential for your videos be optimized for fast loading speed as it is for your images—especially because they tend to be heavier files.
Ideally, you’d like to have lossless compressions of your video files before uploading them to your website so that the file size can be reduced for a faster loading speed, and you won’t see a noticeable difference in quality.
A great tool to help with this is Handbrake.

Handbrake allows you to choose the desired codec, frame rate, resolution, and audio bitrate so that your video can be successfully compressed into a smaller file size with minimal loss of quality.
Other simple ways of reducing the file size include shortening the length of the video, changing the video’s codec, lowering the audio bitrate, and using 3rd party website video hosting such as YouTube or Vimeo.
2. Reduce The Number Of Plugins
Plugins are helpful for adding functionality to your site, but when they start to hamper efficiency, it’s time to let some go.
Sort through your current plugins and see which ones you can do without. Deactivate any plugins that are unnecessary or out of date, and also check to see which ones you do need, but are slowing down the site loading process. Compare these to alternative options that might create less lag, and run a cost-benefit analysis to decide whether these bandwidth guzzlers are worth your (and your customers’) time.
3. Reduce HTTP Requests
Building your website with oodles of flair might seem like the trendy way to go, but what’s the cost of all those images, videos, and stylistic details? Website loading speed - that’s what.
Here’s how it works:
For every element you’ve got included on your page, another HTTP request is shot out to the server to load that element, making every Flash, stylesheet, and script a tremendous drain on your resources with your poor server working on overtime.
If you want to reduce bounce rate, pick up the pace by reducing the number of HTTP requests being sent each time a page loads. Cut down on this drag by combining several stylesheets into one neat, consolidated page, utilizing the lighter CSS option (over bulkier images), and consolidating elements whenever possible.
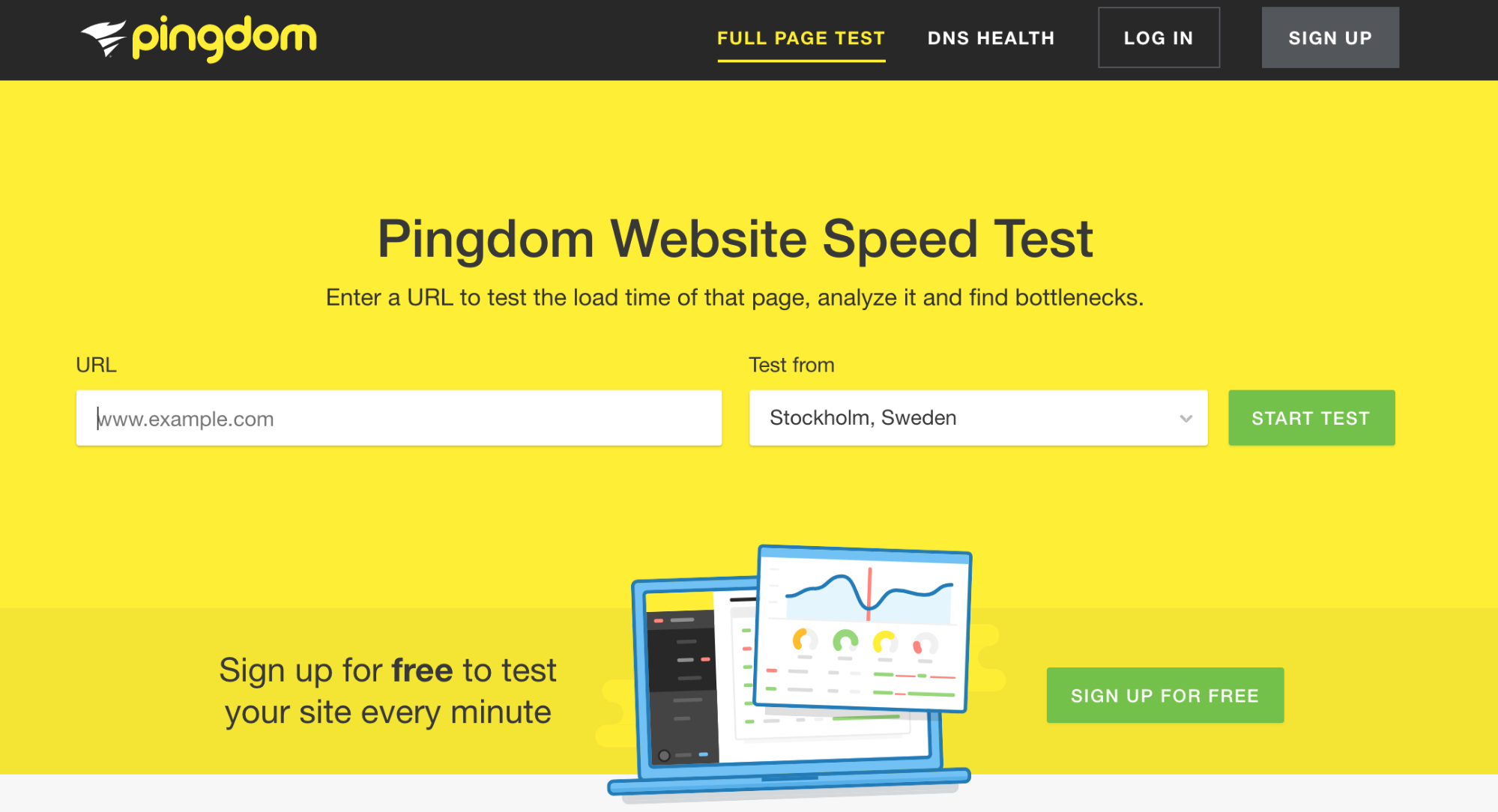
Pingdom is a great (and free!) tool for a website loading speed test. In addition to testing the overall performance, it goes into your HTTP server response codes, which provides more detailed information regarding the speed and general health of your site.

4. Enable Compression
Like zipping a file that’s too large to send via email, compressing elements on your site enables faster website loading by keeping the amount of bytes being transmitted to a minimum. Smaller packets of information are easier to load, so compressing your pages can have a major effect on their download time (speeding it up by around 70%).
Gzip compresses your webpages and style sheets before transferring them to the browser. This significantly quickens the transfer and load time, as the files are drastically smaller.

If you do not already have it set up, gzip compression should be at the top of your priorities when it comes to reducing page loading time.
Have your frontend team add the gzip code to the HTTP request (Accept-Encoding: gzip, deflate).
5. Turn On Browser Caching
When a visitor lands on a website page, the browser saves a copy of what that page looks like for future reference. Think of it as a website selfie, otherwise known as caching. Caches can significantly reduce website load time since the next time the visitor goes to that page, the browser can simply pull out the snapshot instead of having to load heavy elements each time. This alleviates a lot of the work that your server has to do, making everything run smoothly and more efficiently.
Turning on your cache is a matter of setting expiry dates for the different elements on your site. Elements that you update frequently should have a shorter expiration date, while less tweaked aspects can have a longer one. Generally, you can set this date for many of your site elements to a year or more, but a minimum of a month is highly recommended. Just make sure not to set the expiry date too long for pages that are updated often, or visitors might miss out on important changes and information.
6. Put CSS In An External Stylesheet, Not In The HTML Code
CSS is a fabulous way to add style to your website without having website performance compromised. How the CSS is accessed, however, can make a big difference when trying to increase website speed.
Avoid nesting the stylesheet within your HTML code. Loaded code with bulky rule sets and duplicate requests can really slow your site down. Opt for an external CSS style sheet for tighter, neater code, and faster website loading.
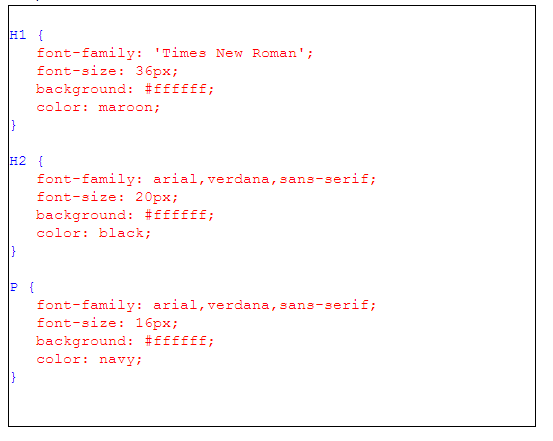
Here is an example of code for a set of CSS rules in an external style sheet:

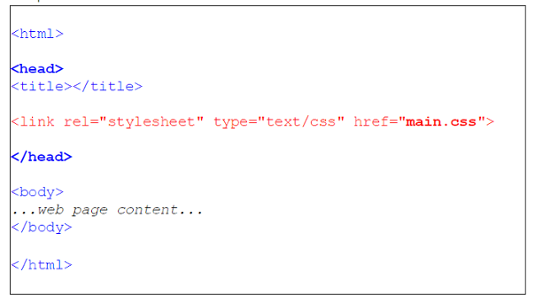
To implement these rules into the HTML without loading the code too heavily and slowing down the site, use the “link” element, as see below. (Note: the CSS style sheet has been named “main.css” in this example):

7. Don’t Forget Mobile Speed
With Google’s Mobile First Index quickly approaching, it’s critical to optimize your mobile site speed as well. This may be even more critical than your desktop site speed.
The first thing you should do is take a mobile website speed test to see where your current mobile site speed stands. You can use Google’s Test Your Mobile Speed tool to do this.

One of the best ways to improve your mobile site speed is by implementing Accelerated Mobile Pages (APM). APM are specially formatted web pages introduced by Google that allow search engines to display your content at very high speeds, while still giving you control over how your content looks and feels. Because AMP uses a pared-down version of HTML and makes it easy for Google to cache your content within its own system, mobile site pages load up to four times faster than with regular HTML.
Another way to increase your mobile site speed is by implementing a responsive design. Besides being Google’s recommended design format, a responsive design is much more intuitive and improves the user experience considerably. Foundation is a design framework you can use that provides rapid mobile functionality and speed.

Sparkly is another platform that enables businesses to easily create beautiful and engaging mobile sites, even for people who don’t know how to code.

The best content in the world won’t help you increase your conversion rates if your visitors aren’t sticking around long enough to see it due to long loading periods. Make sure you’re optimizing your site to make it load as fast as possible with these pro tips, so that next time you take a website speed test, you’ll pass with flying colors!
If you would like additional advice or assistance with optimizing your website for improved performance, contact us at KeyScouts, today.