Hey Bill Gates, sorry to burst your bubble, but content is not king. It may have taken nearly 20 years for us to realize it; but since you uttered that quotable quip in 1996, we now know for certain that content is not king; content is king, queen, prince, princess, and a couple of court jesters. Content is everything.
And when we create for our kingdom, we quickly realize that this oligarchy is a visual one. No matter how brilliantly witty our content may be, it cannot exist only as text-based documents. Our content needs images to give it personality, create emotional reactions, and most importantly, generate engagement with the target audience.
According to an infographic on SocialMediaToday, companies that blog have 97% more inbound links, B2B marketers who blog get 67% more leads, and websites that include a blog have 434% more indexed pages. Blogging is a fundamental building block of this kingdom’s castle.
And, according to another infographic published on the Jeff Bullas blog, articles with relevant images have 94% more views than articles without images.
So we understand that we must blog and we must include images. Which, brings us to the question at hand. How do we select the right images for blog posts?
Avoid stocky
Stock photographs are a great solution, but not when they look like stock photographs. Your images need to be effective and using ones that are generic and without personality will have the opposite effect.
Using stock photography is fine, but opt for pictures that cannot be so easily identified as stock photography.
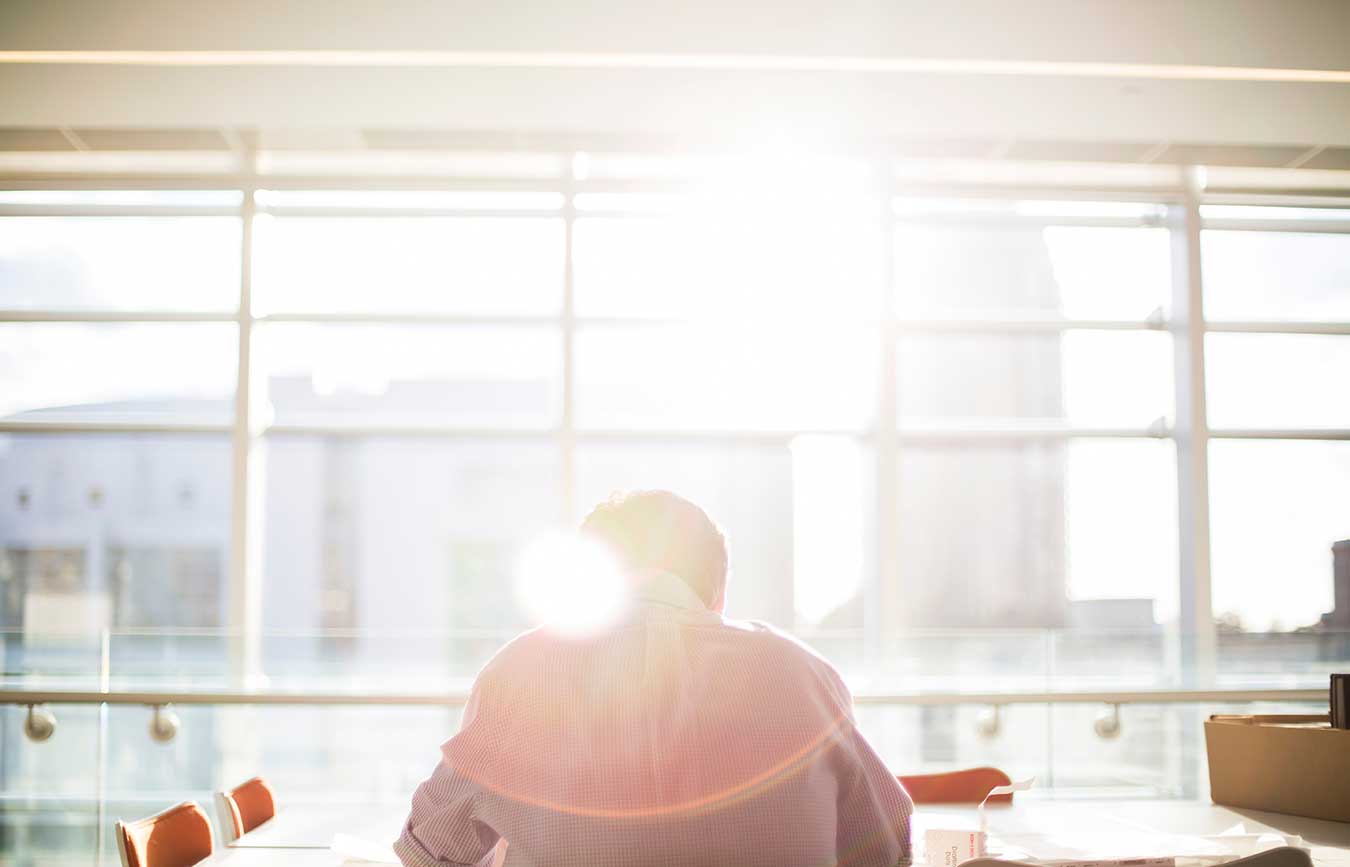
For example, if your blog post is about a woman writing, which stock image should you choose?
Keep it legal
Make sure the images you use on your blog posts are legal and ethical for you to use. This flowchart will help you determine if you can legally use the image you want. The most important piece of advice contained within it, “when in doubt, obtain permission.”
Shareable
One of the greatest metrics to evaluating the success of our blog posts is how often they are shared. Select images that your target audience will be likely to share with their networks.
Some of the most shareable images are those that give advice, show statistics, or detail how-to steps within the image. A social media expert who does this well is Kim Garst of Boom Social. Would you be more likely to share this image or a plain image with no text?

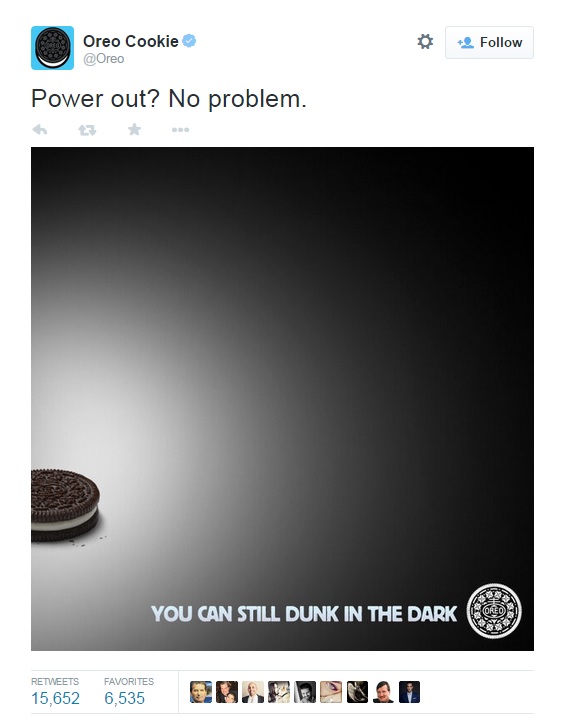
Another element that makes images (and their related blog posts) shareable is their timeliness. If you can react quickly to whatever is going on in your industry, there is a good chance your post will go viral. According to Twitter, one of the greatest tweets of all time was sent out by Oreo during 2013’s SuperBowl power outage.

Emotional images
In a great BufferSocial article, we are told that a new study says we’re really only capable of four “basic” emotions: happy, sad, afraid/surprised, and angry/disgusted and that happiness is the main driver for social media sharing.
Therefore, aim to choose pictures that make people happy (and are still relevant to your blog topic).
For example, if your article is about Christmas trees, which image do you think would be more effective?
Never miss a chance to optimize
Your blog post’s image (like your headlines, meta details, and even your post’s URL) is a great opportunity for optimization. Make sure you optimize these elements of all images you use on your blog:
1. File name & Alt text
Rename your image file with the keyword you are optimizing for. In the image above, you may want to name your image Christmas-tree-puppy.jpg. Similarly, set the alt text to be about five words describing the image, like “cute puppy by Christmas tree”
2. File size
Using images that are high resolution and enormous size is counter-productive because it slows your page down. Resize your images to be the maximum size that can fit nicely in your post. The file size should be less than 25k.
3. Social image size
A good image size for social networks like Facebook, Twitter, Google + and others is 1,024 pixels wide by 512 pixels tall. Pictures with drastically different dimensions may get cropped on the social sites and reduce their shareability
4. Use captions
Drew Eric Whitman points out in Ca$hvertising, “studies have shown that up to twice as many people read captions as body copy.” Add captions to your photos so that users (and bots) read more of your content.
Images for the content kingdom
So, it is settled. Content is not just the king; it is the entire kingdom. And the images we use in our kingdom need to be effective. The ways to select effective images for blog posts is to avoid overtly stock-photo looking images, use only images you are legally allowed to use, make your images shareable and happy, and never miss an opportunity to optimize your images.
Read more about content strategy in this post.
DO you need help with your content strategy? Contact KeyScouts, today. We will be happy to help!